Pixel art process
📆 Last updated on December 12, 2019. Created on December 12, 2019.I love sharing the progress of Electric Noir with my friends. I was posting up a character design just the other day and one of my friends asked me a question:
any insight into how many pixels characters should be? ...I get confused if I should do 20x20, 50x50 or whateverA good friend of mine
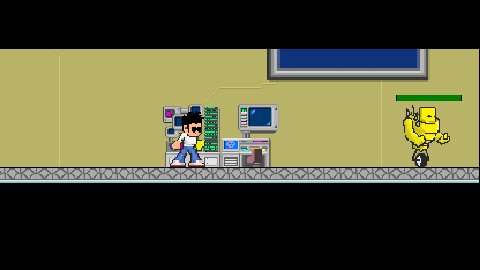
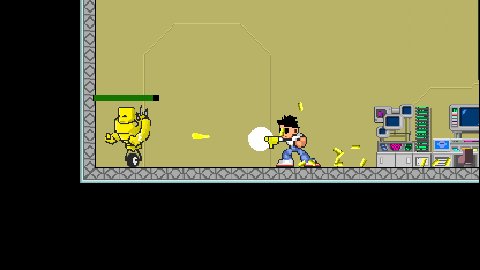
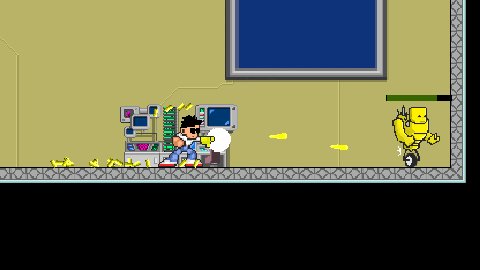
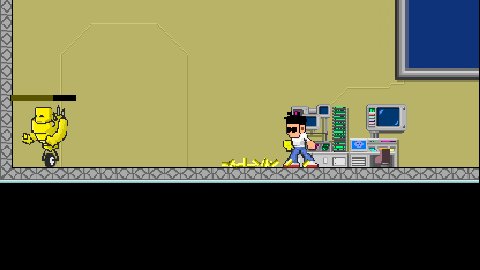
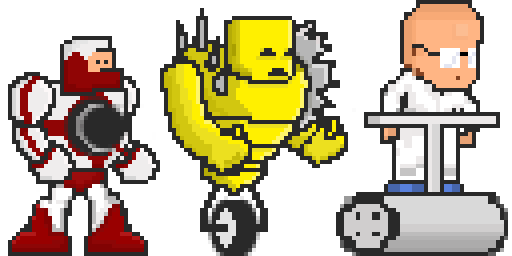
This is a really good question! And difficult to answer. I got caught up with this exact same problem when working on my first game jam. Another friend and I made Rock Kickass for the GitHub GameOff waaaay back in 2012 and I struggled a lot with the character art. Here are some screenshots of what the game ended up looking like.


A single sprite for Rock was 64px by 64px which led me to believe that all the characters needed to be this size. I also figured that since the sprites were so large, I could (and needed to) add a ton of detail to the characters.

However, after creating pixel art for the past 7 years on various types of games, I've learned that starting with a lower fidelity has been the best way for me to improve and grow as an artist.

Starting here allowed me to experiment with animation with fewer details being required - so focusing more on the limbs and the movement of the whole body during a walk cycle. Starting small, and with low fidelity helped me re-think Rock Kickass in his "lofi" redesign:

Once I was super comfortable animating, coloring and working on smaller and lower detail characters, i started expanding the size and detail.

This is Ode, the main character in Electric Noir, before their most recent redesign. The sprite is still low fidelity, but its 48px by 24px. This let me increase detail (like shading) or adding some nuances to critical animations, without getting lost in feeling like I had to add a lot of detail.
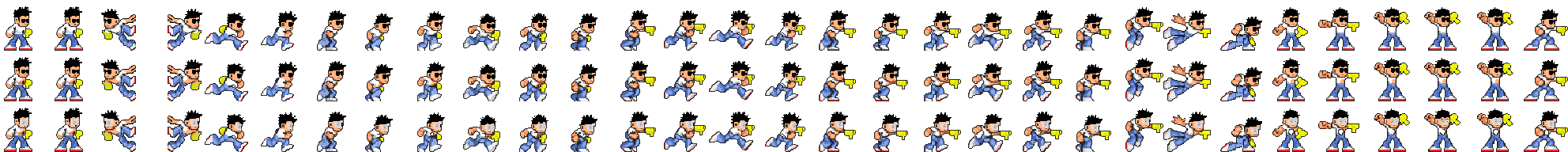
Fast forward to my most recent work on Ode. Same sprite size, just with more detail.

So that's a long way around to the point: don't worry too much about size, focus on working on a level of detail that you are comfortable with and that you can work fast in then upscale and add detail as needed and as you get more comfortable.